使用画布构建器定制记录详情页面
可以通过画布视图自定义记录在模块列表中的显示方式。您可以添加记录图像,使用自定义按钮来表示字段,为字段标签设置特定的字体样式或大小,更改字段类型的对齐方式等等。这些定制仅局限于列表视图。
您可以根据喜好在画布详情页面自定义记录详情页。为每个字段添加背景颜色,按不同的顺序排列,使用自定义按钮代替字段名,使用不同的字体样式等等。该视图在所有模块中都可用,包括自定义模块。
您可以根据喜好在画布详情页面自定义记录详情页。为每个字段添加背景颜色,按不同的顺序排列,使用自定义按钮代替字段名,使用不同的字体样式等等。该视图在所有模块中都可用,包括自定义模块。
Zoho CRM 认证Canvas设计师
我们有一批已认证的Canvas设计师名单,他们可以帮助您为您的企业设计和实施定制的Canvas模板。您可在此查看设计师的名单。
我们有一批已认证的Canvas设计师名单,他们可以帮助您为您的企业设计和实施定制的Canvas模板。您可在此查看设计师的名单。
画布详情页面构建器中的组件
与模块列表视图类似,您可以使用画布定制记录详情页面。详情页面构建器有以下组件:
- 元素:它由呈现在布局中的各种组件组成:分栏、标签、表格、文本、图标和曲线。
- 数据:它由将在布局中显示的组件列表组成:字段、相关列表、链接和操作(动作)(如编辑、提交、下一步等按钮)。
- 样式:您可以在这里更改字体、字体大小、背景颜色、边框、阴影、半径、内边距、外边距和插入背景图像。可以通过在画布构建器中选择所需的元素来应用这些更改。选项根据所选元素的不同而异。
- 可重用组件 : 元素,样式和数据可以从以前的模板中保存下来作为可以重用的组件。这些组件一旦保存,就能在不同模块中重复使用,这些字段将在CRM中自动映射。
定制记录详情页面
您可以在图库中选择预设的模板,并根据需求进行定制,或者在设计工具的帮助下从头创建模板。
要定制记录详情页面:
- 进入设置 > 定制 > Canvas .
- 点击创建新的明细页面。
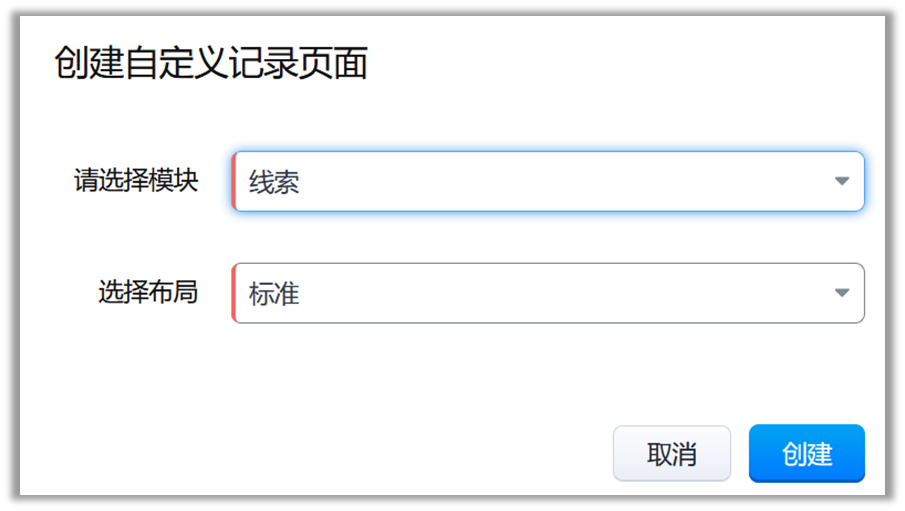
- 在 创建自定义记录 页面,从下拉列表中选择模块和布局。
- 点击创建。

- 点击画布左侧栏中的元素。
请参阅要素和组件。
- 拖放分栏,标签,表格,文本,图片,图标和曲线至空白区域。
- 添加所需样式。
请参阅为元素添加样式。
- 您可在上方菜单栏中执行以下操作。
- 撤销或重做修改。
- 保存之前进行预览。
- 全屏查看。
- 命名canvas。

您可以在图库中选择预设的模板,并根据需求进行定制,或者在设计工具的帮助下从头创建模板。
请参阅要素和组件。
请参阅为元素添加样式。
- 撤销或重做修改。
- 保存之前进行预览。
- 全屏查看。
- 命名canvas。
了解组件
元素
在“元素”下,有以下组件:
- 分栏:分栏是一个出现在记录详情页的空间或区块。
- 你可以从布局中插入字段到分栏,或者插入位置图像,或者把它作为一个横幅来显示一些信息等。
- 拖动边框以调整“分栏”的大小。
- 点击
图标复制分栏。
- 您可以右键单击该分栏,单击“插入”以添加字段,固定组件或流动组件、复制样式、粘贴样式或删除。
- 添加样式元素。(阅读更多关于样式的内容)。
- 页签:页签允许您将字段和相关列表安排至不同页面。这是为用户提供简单导航和有序展示的最佳方式。例如,在下面的图片中,三个页签:产品、附件和时间轴都在一个分栏中。通过单击+图标,您可以添加更多字段或相关列表作为页签。
- 在左侧面板中,您可以输入页签名称,然后单击+图标添加更多页签。
- 将鼠标悬停在页签上,单击关闭图标删除页签。
- 将鼠标悬停在页签上,看到双箭头图标时,拖动页签来改变位置。
- 在页签内右击可更改相关列表、固定或流动组件、复制或粘贴相关列表样式、删除。
- 您可以插入样式元素,如图像,背景颜色等等。(阅读关于样式的更多内容)。
- 表格:表格可用于以表格格式显示记录。例如,下图中创建者,状态和优先级是以列或者行来展示的。表格可以节省详情页的空间。
- 将鼠标悬停在行和列上,并单击+或-图标来添加或删除行和列。
- 右击一行可更改字段、固定或流动组件、复制或粘贴样式或删除字段。
- 拖动边框调整表格的大小。
- 文本:添加一个文本框,在详情页面中输入内容,例如,在分栏之前添加标题,或者添加备注、免责声明等。
- 拖动边框可调整文本框的大小。
- 右击可复制、固定或流动组件或删除文本框。
- 图片元素可用于在详情页面添加图片组件。例如,您可以添加一个图片组件,并将其设置为特定记录的个人资料图片。
- 您可以拖放图片元素至画布,并将其与现有元素对齐。
-
您将看到上传图片选项。
您可以从设备上浏览并添加图片,或从我的图片中选择,或者添加URL。 -
添加图片后,您可以调整其大小,样式,如边框,阴影,半径和填充等。
- 图标:使用图标来表示字段,而不是传统的文本标签。例如,下图中姓名和手机是图标而不是文字表示的。
- 在图标栏上滚动,可以上下移动,选择图标。
- 点击图标复制,删除或更改。
- 拖动边框可增加或减少图标大小。
固定和流动组件
每个元素(分栏、页签、文本、表格)都有一个选项,可以将其设置为固定或流动组件。通过选择固定组件,您可以限制元素的大小不根据用户的屏幕变化。另一方面,选择流动组件将允许元素根据用户屏幕大小调整自身大小。
例如,如果您认为为某个分栏插入的背景图像可能会溢出到特定的屏幕之外,那么最好将其设置为流动组件,以便根据用户的屏幕调整大小。
对元素应用样式
样式,如背景颜色、填充、字段标签对齐、边框、边距等,可以应用到所有元素。还可以使用样式选项自定义页面背景。有些选项是特定于元素的。
页面的样式选项
页面定制包括:
- 背景
- 填充
- 高度
- 宽度
- 适应屏幕
背景
- 从调色板或颜色选择器中选择背景色。你也可以直接输入颜色代码。
- 勾选图片复选框并输入图像URL,使用图像作为背景。
- 图片大小 - 图片大小可以使用三个选项来定义。
- 等比缩放 - 该选项将调整图像的大小以适应页面,同时保持宽高比不变。
- 原始 - 该图像将保留原来的大小。
- 拉伸平铺 - 该选项将拉伸图像以填充页面的长度和宽度,而不考虑纵横比。
- 图片重复 - 如果背景图像的大小很小,不能覆盖整个页面,则可以使用图片重复选项。这将让你重复图像多次,并完全填充背景。可选择以下重复类型:
- X - 图片将沿着X轴重复。
- Y - 图片将沿着Y轴重复。
- 两者同时 - 图片将沿着页面的X轴和Y轴重复。
- 不重复 - 这可以防止图片重复。
- 选择渐变复选框来创建背景中多种颜色之间的平滑过渡。如果你在一条直线上选择多种颜色,那么位置可以调整,以促使所有颜色完美融合。
填充
填充确定内容周围的空白处。若要修改,请选择元素并单击填充复选框。
- 增加填充: 可以通过向右拖动滑块来增加填充。还可以像素为单位指定填充。
- 所有的填充相同:“所有的填充相同”复选框将应用您在元素的所有四个边框的配置。您可以取消勾选此复选框,并为元素的所有四个边定义不同的边距。
高度和宽度
通过输入像素值来调整页面的高度和宽度,或者您可以勾选自动,这样屏幕就会自动调整。
适应屏幕
页面将根据用户屏幕的长度和宽度展开和调整。
分栏的样式选项
可以使用以下选项定制分栏:
- 背景-选项与页面相同。
- 边框
- 阴影
- 半径
- 内边距 - 该选项与页面上可用的选项相同。
- 高度和宽度 - 该选项与页面上可用的选项相同。
- 深度
边框
点击边框复选框,执行以下操作:
- 调整宽度:拖动滑块,增加边框的大小。您还可以以像素为单位输入边框值。
- 样式:从下拉列表中选择边框样式。
- 颜色:从调色板中选择边框的颜色,或输入颜色代码。
- 所有的边界相同:选中此选项,将边框设置应用到该分栏的所有四个边。您可以清除此复选框,并为每个边定义不同的宽度、样式和颜色。
阴影
点击阴影复选框并执行以下操作:
- X - 根据这个值,阴影会水平移动(向左或向右)。一个正的“X”值将把阴影放置在元素的右侧。负值将把阴影推到左边。
- Y - 基于该值,阴影将垂直移动(顶部或底部)。一个正的“Y”值将把阴影放在顶部,一个负的“Y”值将把它推到底部。
- 虚化 - 定义阴影的锐度。如果虚化为0,阴影将是锐利的。值越高,锐度就越小。
- 延展 - 调整阴影的大小,正的延展值将增大阴影,负的延展值将缩小阴影。
- 颜色 - 可以从颜色选择器中选择边框颜色。
半径
通过定义半径来显示圆角。单击“半径”复选框,执行以下操作:
- 增加半径:拖动滑块增加半径或在方框中输入数值。
- 所有的半径相同:选中此选项,为四个角设置相同半径圆角。您可以取消选中,并为每个角设置不同半径的圆角。
外边距
在详情页面中定义元素的位置。若要添加边距填充,请选择元素并单击填充复选框。
- 增加边距:将滑块向右拖动,可以增加边距。还可以像素为单位指定边距。
- 所有的边距相同:“所有的边距相同”复选框应用于元素所有四个边距的配置。您可以取消选择此复选框,并为元素的所有四个边定义不同的边距。
页签的样式选项
该页签可以使用以下选项进行定制:(以上提到的背景,边框,半径,内边距和外边距)。
- 状态
- 背景
- 边框
- 半径
- 内边距
- 外边距
-
图标
状态
定制页签,使其在每个状态下都不同。例如,当页签处于活动状态时,背景颜色、边距或背景图像可能不同,类似地,当页签处于悬停状态时,边框可以设置为蓝色,以便清晰区分。每个状态的意思是:
- 活跃 - 当页签被选中时。
- 悬停 - 当您将鼠标悬停在页签名字上时。
- 正常 - 当页签不活动或不悬停时。
您还可以更改字体、字体大小、颜色、大小写、删除线或设置文本对齐方式为左、中或右。
通过单击构建器中的页签,并在激活状态下的文本栏中输入页签的名称来命名页签。
通过单击构建器中的页签,并在激活状态下的文本栏中输入页签的名称来命名页签。

注意
- 添加到页签元素的相关列表不能被重命名。
- 单击 + 图标以添加更多的页签。
- 右击页签以插入更多字段、固定或流动组件或删除页签。您也可以单击“关闭”图标来删除某个页签。
- 将鼠标悬停在页签名称旁边的三条线图标(
),当您看到双面箭头时,将页签拖放到所需的位置。
图标
页签可以用图标来表示。右键单击标签名,然后单击显示图标查看并选择图标。
添加图标后,右键单击以隐藏或更改图标并隐藏页签名称。
表格、文本、图标和行的样式选项
对于表格、文本、图标和行,常见的样式选项是:
- 边框
- 阴影
- 半径
- 内边距
- 深度
除此之外,您还可以在文本、图标和行中执行以下自定义操作。
文本:您还可以更改字体、字体大小、颜色、大小写、删除线或设置文本对齐方式为左、中或右。
图标:可以自定义图标颜色、背景颜色、背景图像、边框、阴影、半径、内边距和深度。
曲线:您可以将线条设置为水平或垂直,调整厚度、样式和颜色。
字段标签的样式选项
字段标签可以使用样式选项来定制,也可以从页签中选择选项。
- 更改字体、字体大小、颜色、大小写、删除线或设置文本对齐方式为左、中或右。
- 将标签对齐到左、上、右、下。
- 更改背景颜色、半径、内边距和外边距。
- 右键单击标签可更改字段、隐藏标签、将标签移动到左侧或顶部、固定或流动组件、复制样式并删除字段。
添加样式到预设
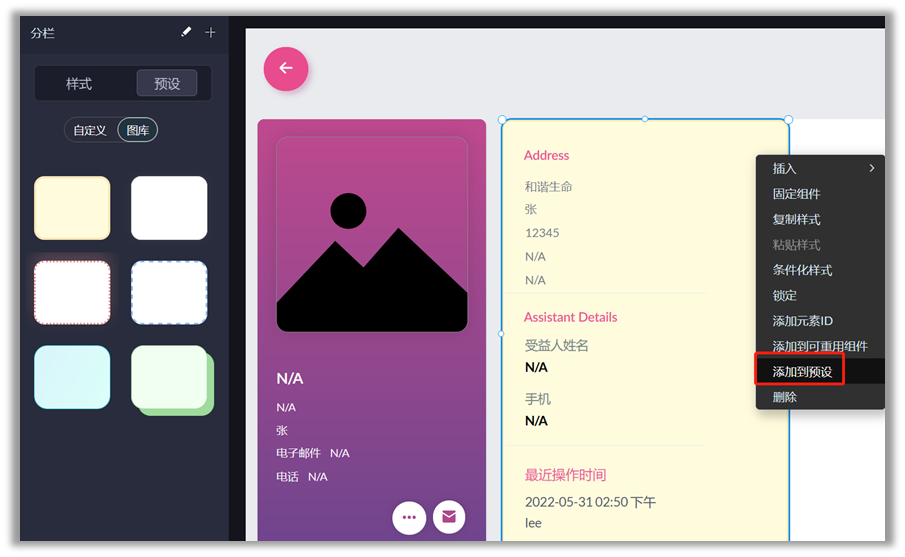
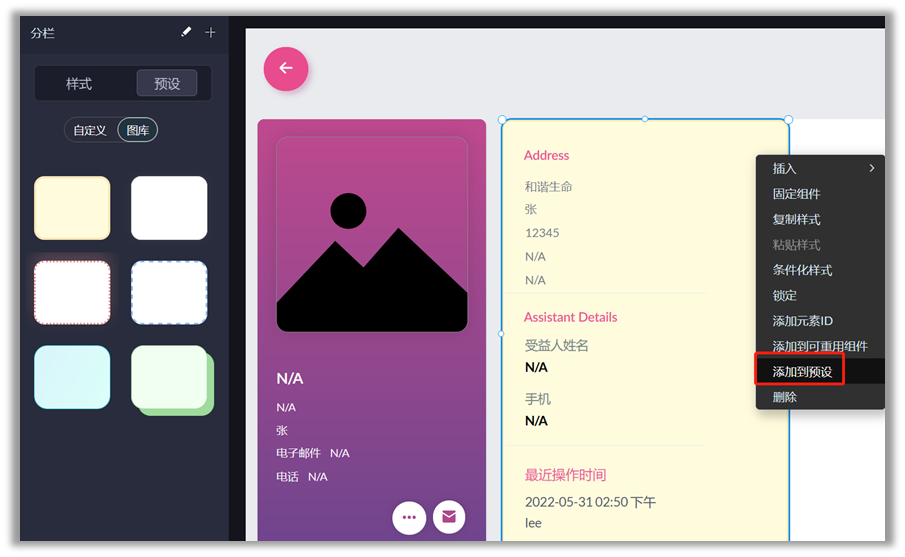
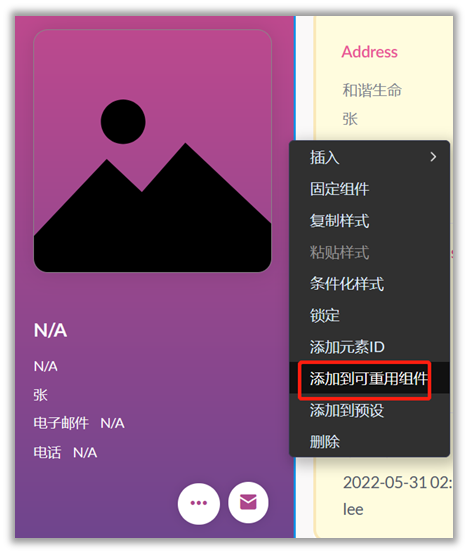
通过右键单击画布中的元素,可以添加样式至预设。

通过这项操作,您可以统一样式而不必每次都重新创建和编辑这些元素。
以下是可以添加到预设的样式:
- 文本,标签和值。
- 字段
- 分栏和页面
- 标签
- 相关列表
- 表格
- 按钮
 注意:
注意:
- 您最多可添加25个样式至预设。
通过右键单击画布中的元素,可以添加样式至预设。

通过这项操作,您可以统一样式而不必每次都重新创建和编辑这些元素。

注意:
- 您最多可添加25个样式至预设。
应用预设中的样式
添加样式至预设中后,您可以在Canvas中选择元素,在自定义下选择样式并应用。

另外,您也可以使用图库中的样式。

另外,您也可以使用图库中的样式。
管理可重用组件
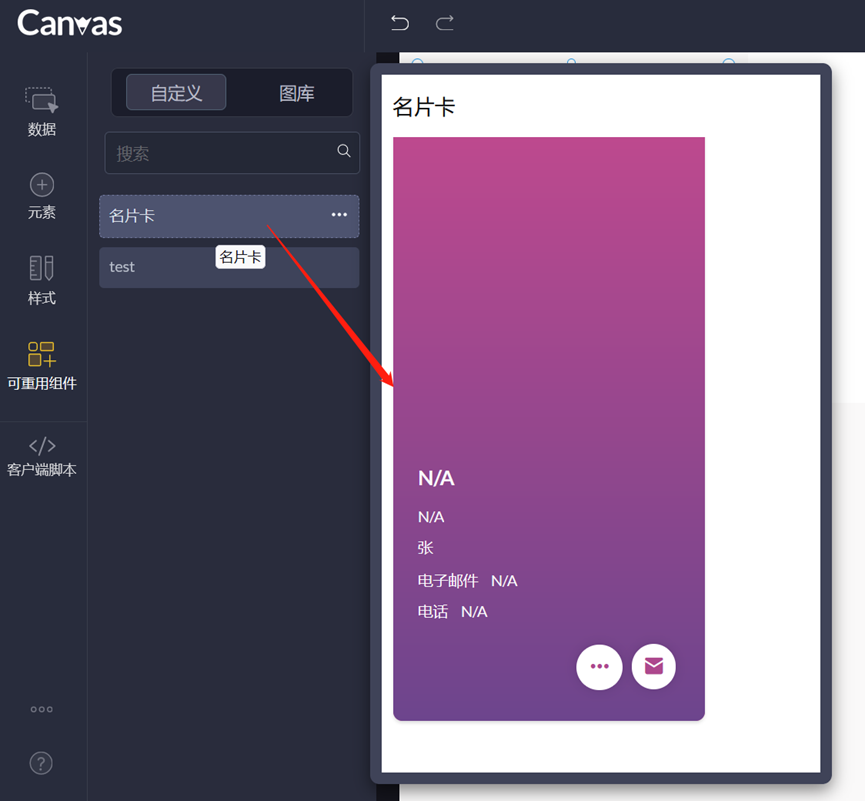
样式,元素,数据构成了布局结构。如果您保存所需组件至可重用组件,您可以通过简单拖放开始使用并创建新的模板。节省了重新创建组件的时间。
在模板中添加组件之前,您也可以将鼠标悬停于组件上来预览。

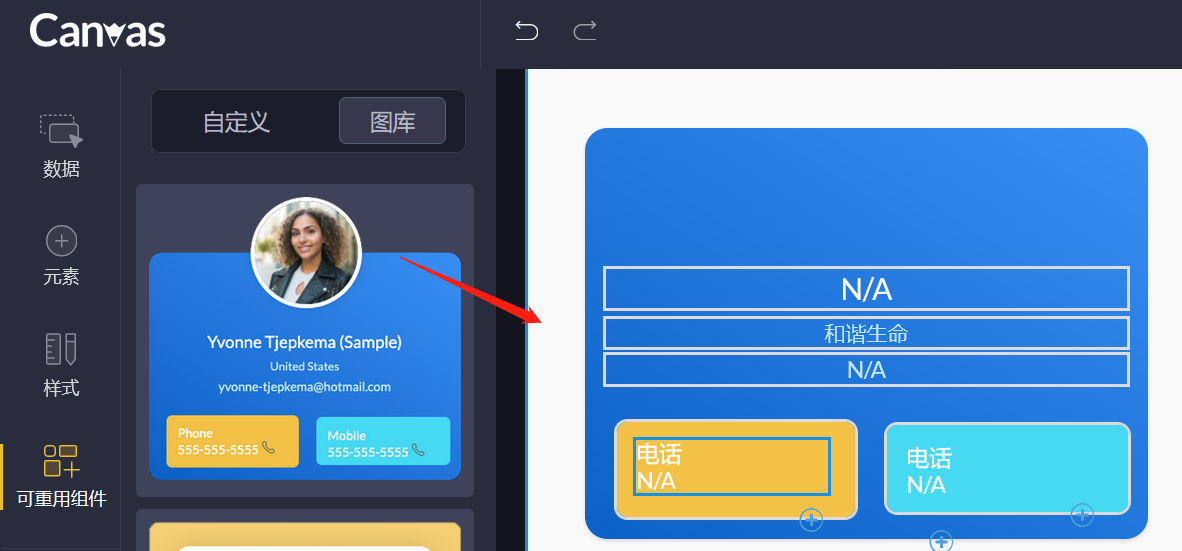
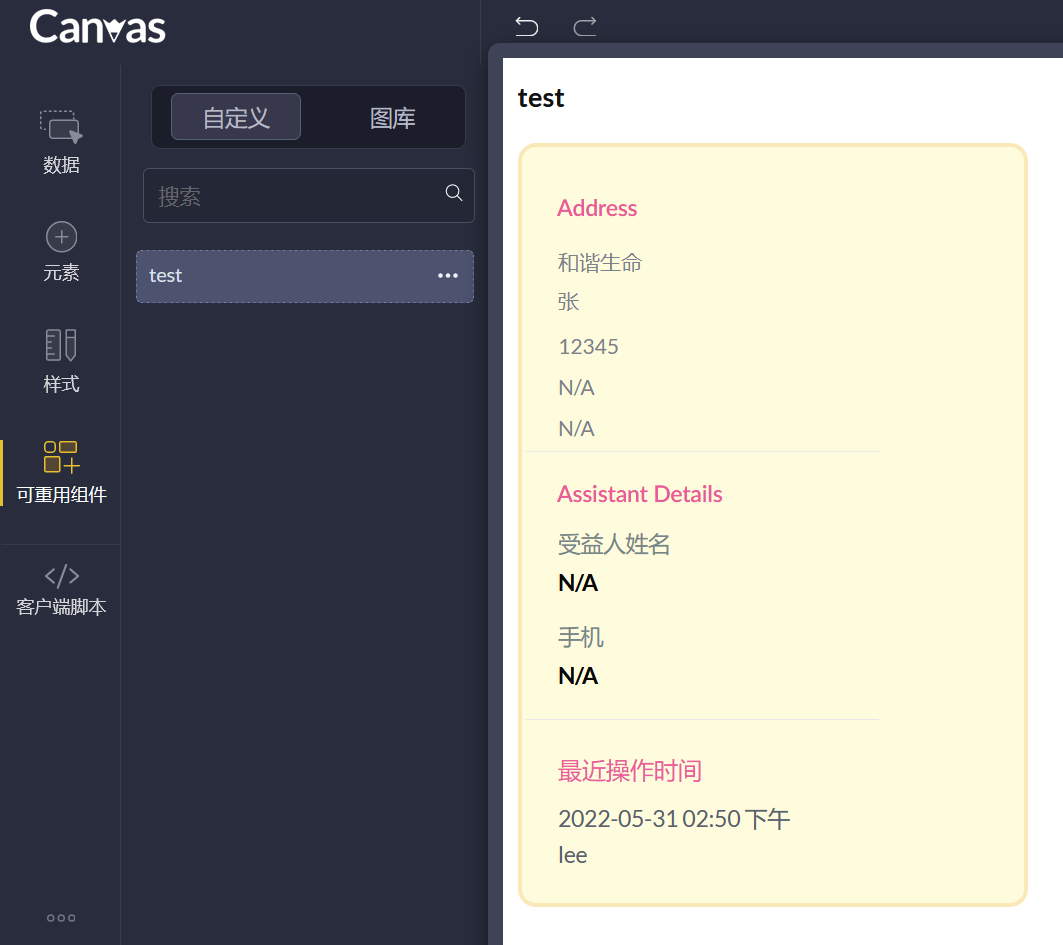
例如,下图中,分栏被保存至可重用组件,当管理员想添加像下图这样的片段时,不用每次都创建一个新的,该片段可以保存至可重用组件中,并在不同模板中重复使用。


另外,您也可以从图库中选择预设的组件,并添加至画布。

 注意:
注意:
- 您最多可保存25个预设组件至可重用组件。
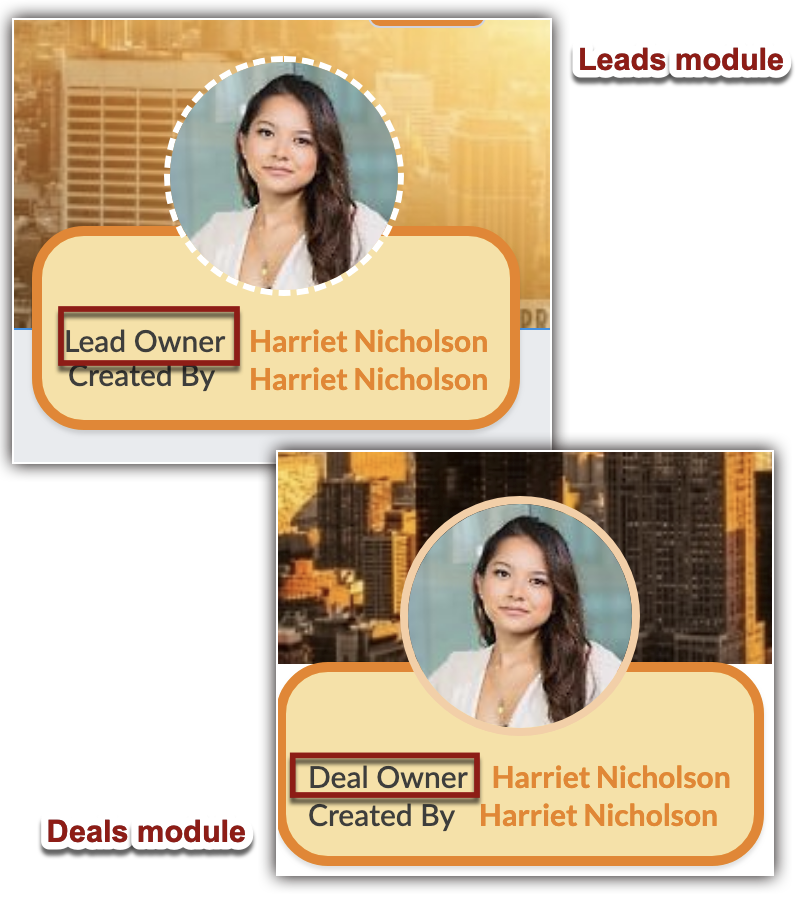
- 一个组件可以在不同模块重复利用。为一个模块创建的字段将自动与另一个模块的字段映射并显示。

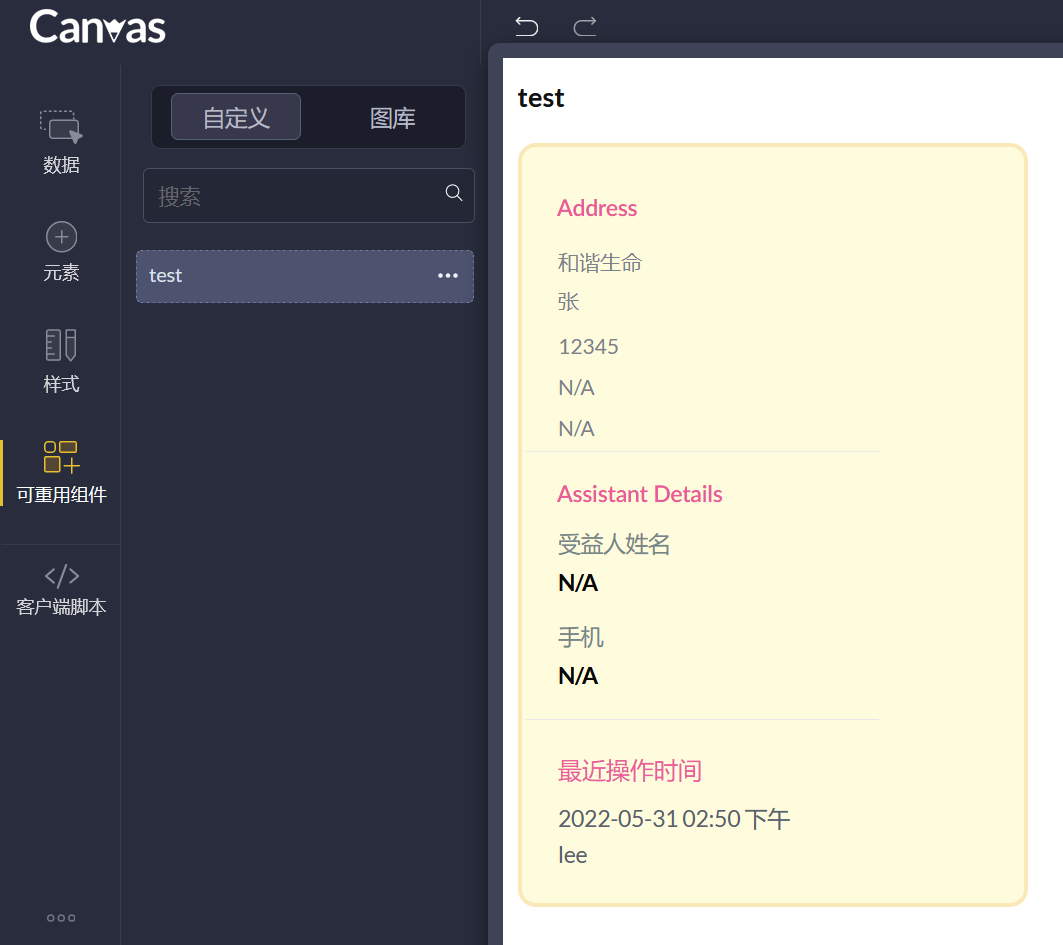
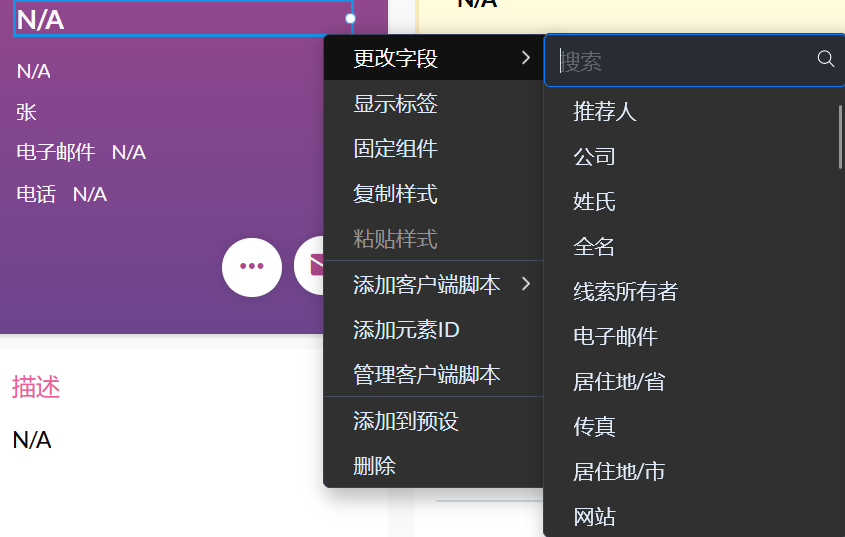
- 如果字段无法匹配,将显示所选模块中可用的类似字段类型。如果该字段类型在目标模块中不可用,将显示为N/A。在这两种情况下,你都可以通过右击组件来改变字段类型。

样式,元素,数据构成了布局结构。如果您保存所需组件至可重用组件,您可以通过简单拖放开始使用并创建新的模板。节省了重新创建组件的时间。
在模板中添加组件之前,您也可以将鼠标悬停于组件上来预览。


注意:
- 您最多可保存25个预设组件至可重用组件。
- 一个组件可以在不同模块重复利用。为一个模块创建的字段将自动与另一个模块的字段映射并显示。
- 如果字段无法匹配,将显示所选模块中可用的类似字段类型。如果该字段类型在目标模块中不可用,将显示为N/A。在这两种情况下,你都可以通过右击组件来改变字段类型。
设置默认画布详情页面
您可以在画布分配下为默认查看画布详情页面的角色设置权限。被选中的用户将能够查看画布详情页。
将画布详情页面设置为默认的步骤:
- 访问 设置 > 定制 > Canvas。
- 点击Canvas分配。
- 在 Canvas分配 页面中,从下拉列表中选择模块和布局。
- 根据各自的角色选择画布 。
- 点击保存。

注意:
在列表视图的画布分配下,将鼠标悬停在画布上,单击“更多”图标来编辑画布、复制、重命名、预览或删除。
Related Articles
使用全新的画布设计套件定制模块视图
业务和数据是共同存在和发展的内聚实体。 遇到的人越多、处理的事务越多,数据库中积累的信息也就越多——因此保持不断增长的数据库的整洁和可访问性非常重要。 Zoho CRM提供了三种类型的模块视图,因此您可以根据需求组织数据:列表视图、看板视图和画布视图。 阅读此文章以了解有关模块视图的更多信息。 列表视图是基于特定条件排序的数据的系统制表。 它会以行条目的形式来显示记录,并允许您管理、冻结和导航模块中的列。 点击这里了解更多关于列表视图的信息。 ...